Technik einfach und verständlich erklärt.
Sie können nützliches zu einem interessanten Thema berichten? Dann schreiben sie selbst einen Artikel auf Technikpedia!
Technik von Profis erklärt
Auf www.technikpedia.de können Sie Informationen zu verschiedenen Themen aus der Technik und Informatik finden. Durch verschiedene Editoren sind die Artikel besonders informativ und aussagekräftig.
Mehr als nur Trailer – downloadbare Filme
Sonntagabend, der Tatort ist Mist, die Videosammlung hat man nun auch schon zum dritten Mal durch und die Videothek um die Ecke hat schon geschlossen. Die Lust auf einen Film ist trotzdem da und was bietet sich da mehr an, als das Internet? Über die Gefahren, die rechtliche und auch die moralische Seite von Filmdownloads ist sicher schon genug geschrieben worden…
Die Qual der Wahl beim neuen Internetanschluss
Kaum ein Haushalt und schon gar keine Firma, Behörde oder Dienstleitungsunternehmen kommt heute noch ohne Internet aus. Viel zu groß sind hier die Möglichkeiten der Information und Kommunikation, des Handelns und der Werbung. Voraussetzung, um diese digitale Quelle nutzen zu können, ist ein der Nutzung entsprechender Internetanschluss, über den sich der Computer ins Netz einwählen kann. Dazu wurden in den letzten Jahren und Jahrzehnten millionen von Haushalten und Firmenstandorten verkabelt.
Vielseitige Möglichkeiten für Mobiles Surfen
Immer mehr Menschen nutzen die Möglichkeit mit dem Handy oder Notebook unabhängig vom Standort im Internet zu surfen. Handliche Geräte mit großen Displays, schnellere Übertragungsraten per UMTS und individuell zugeschnittene Tarife für die mobile Internetnutzung machen das Mobile Surfen immer interessanter und massentauglicher.
UMTS und Co. – Die Übertragungsgeschwindigkeiten
 Für die Herstellung einer mobilen Verbindung mit dem Internet gibt es heute gleich mehrere Möglichkeiten. Je nach dem, welche man wählt, kann man schneller oder auch langsamer surfen. Dementsprechend sollte man auch bei der Wahl eines internetfähigen Mobilfunkgerätes darauf achten, auf welche Übertragungsart dieses zurückgreifen kann.
Für die Herstellung einer mobilen Verbindung mit dem Internet gibt es heute gleich mehrere Möglichkeiten. Je nach dem, welche man wählt, kann man schneller oder auch langsamer surfen. Dementsprechend sollte man auch bei der Wahl eines internetfähigen Mobilfunkgerätes darauf achten, auf welche Übertragungsart dieses zurückgreifen kann.
Die erste Möglichkeit ist hierbei GSM. GSM ist zwar am weitesten verbreitet, bietet allerdings eine vergleichsweise langsame Übertragungsgeschwindigkeit, da die Übertragung von Daten über GPRS erfolgt und dementsprechend nur eine Geschwindigkeit von knapp 54 Kilobit pro Sekunde erzeugen kann.
HTML CSS Style: Element auf ein anderes verschieben…
…, ohne dass ein störender Platzhalter zurück bleibt
Das Problem:
Sie wollen bei der HTML-Seitengestaltung ein Element über ein anderes verschieben. Das Problem dabei kann manchmal sein, dass das verschobene Bild an der ursprünglichen Stelle einen unschönen Platzhalter hinterlässt.
Zur besseren Beschreibung habe ich folgendes, an der Praxis angelehntes, Problem konstruiert: (siehe Skizzen)

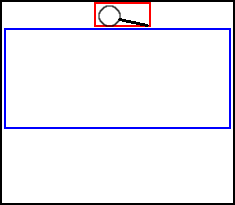
In einem Element (schwarzer Rahmen) befinden sich 2 weitere Elemente, zum Beispiel ein Bild (blauer Rahmen) und ein kleines weiteres Bild (roter Rahmen).
Die beiden inneren Elemente (rot und blau) sind mittig im äußeren Element (schwarz) ausgerichtet. (Bild 1)
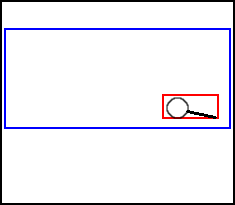
Das kleine Bild (zum Beispiel eine Lupe), soll jetzt auf das große Bild platziert werden.
Bekannt ist, dass dies mit der Style-Möglichkeit „position“ geschehen kann. Bei dem HTML-Element, dass man verschieben möchte fügt man zum Beispiel folgendes CSS-Angabe hinzu:
style=“position: relative; left:50px; top:40px;“
Das bewirkt, dass das Element relativ zu seiner aktuellen Position um 50 Pixel nach unten und 40 Pixel nach rechts verschoben wird.

Häufig kommt es vor das man den Platz (auf Bild 2), wo sich das kleine Bild (roter Rahmen) ursprünglich befunden hatte als störend empfindet.
Wie kann man diesen Platz verschwinden lassen?
Die Lösung:
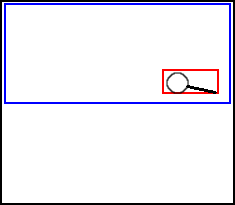
Des Rätsels Lösung ist ein sogenannter negativer Margin. Man fügt dem verschobenen Element einen negativen Abstand (margin) hinzu.
Beispiel:

Das kleine Element (roter Rahmen) hat eine Höhe von 20px. So fügt man ihm folgendes hinzu:
style=“margin-top: -20px;“
Dies bewirkt, dass der Abstand um 20 Pixel nach oben hin verkleinert wird. Somit verschwindet der störende Abstand.
Diese Lösung habe ich mit mehreren Browsern getestet.
Sie funktioniert mit: Mozilla Firefox 3.0.5, Internet Explorer (IE) 7.0, Google Chrome 1.0.153.43, Safari 3.2.1
Sie funktioniert nicht mit: Opera 9.6.3
